https://blog.csdn.net/unique_perfect/article/details/111392634
安装VScode 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 vscode
安装Docker 参照菜鸟教程安装的docker:https://www.runoob.com/docker/centos-docker-install.html
实现打开虚拟机就自动打开docker的功能:
Docker安装mysql (1)下载镜像文件
(2)创建实例并启动
1 docker run --name mysql -v /usr/local/mysql/data:/var/lib/mysql -v /usr/local/mysql:/etc/mysql/conf.d -v /usr/local/mysql/log:/var/log/mysql -e MYSQL_ROOT_PASSWORD=Zlw199805 -p 3306:3306 -d mysql:8.0
参数说明:
-p 3306:3306:将容器的3306端口映射到主机的3306端口
-v:目录挂载
-e:初始化root用户的密码
-d:后台运行
–name:指定容器名字
(3)通过容器的mysql命令行工具连接
1 docker exec -it mysql mysql -uroot -proot
成功~
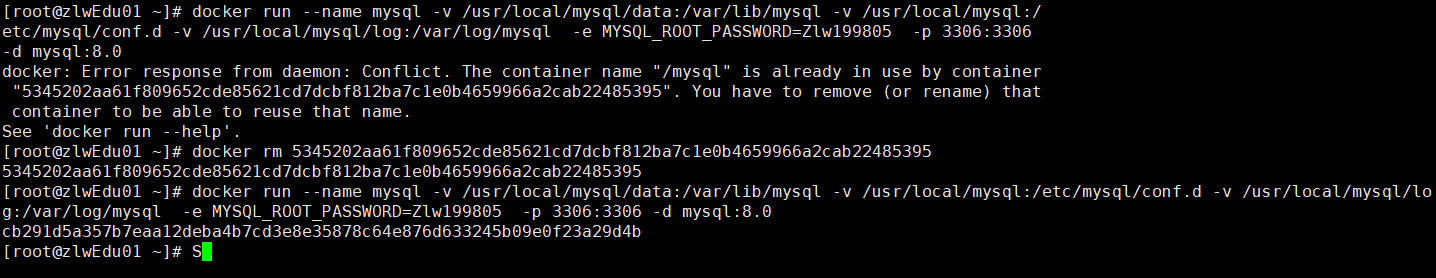
如果出现以下错误:
1 2 docker: Error response from daemon: Conflict. The container name "/mysql" is already in use by container "5345202aa61f809652cde85621cd7dcbf812ba7c1e0b4659966a2cab22485395". You have to remove (or rename) that container to be able to reuse that name.
则执行:
1 docker rm 5345202aa61f809652cde85621cd7dcbf812ba7c1e0b4659966a2cab22485395
再运行这个
1 docker run --name mysql -v /usr/local/mysql/data:/var/lib/mysql -v /usr/local/mysql:/etc/mysql/conf.d -v /usr/local/mysql/log:/var/log/mysql -e MYSQL_ROOT_PASSWORD=Zlw199805 -p 3306:3306 -d mysql:8.0
Docker安装redis 配置git 之前已经下载配置过,这里需要配置ssh免密登录
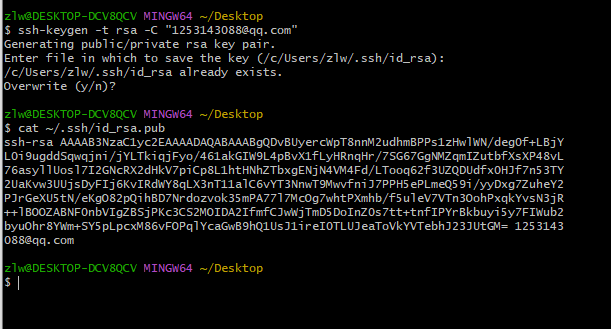
1 2 进入 git bash;使用:ssh-keygen -t rsa -C "xxxxx@xxxxx.com" 命令。 连续三次回车生成密钥。
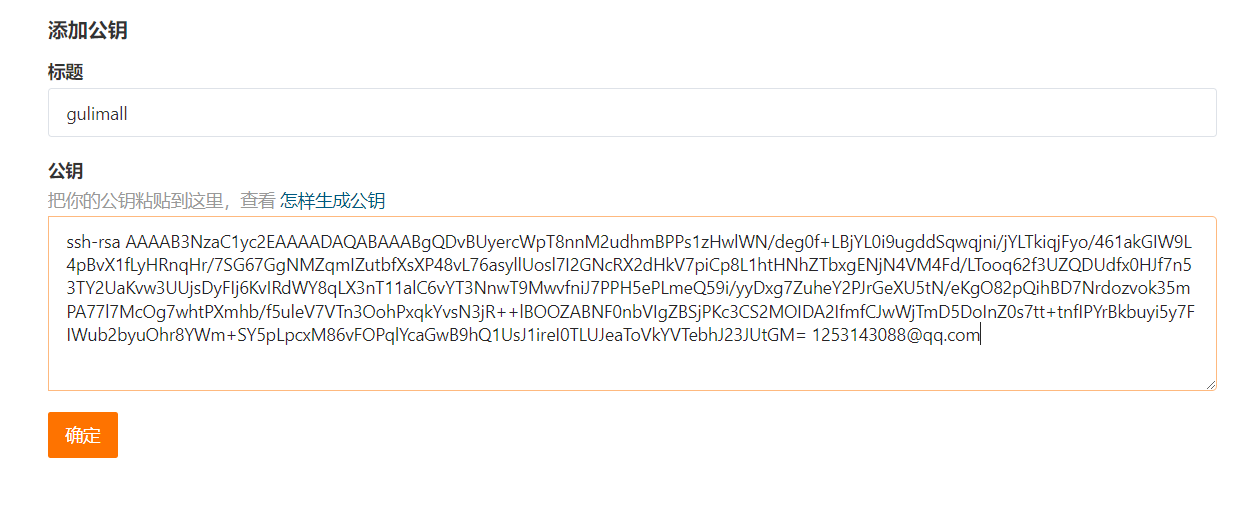
在git中添加公钥
登录码云,设置里面,找到shh公钥,
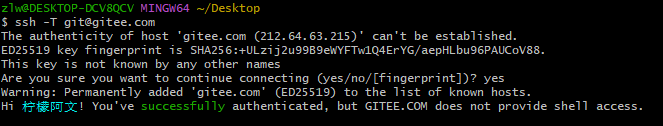
使用 ssh -T git@gitee.com 测试是否成功即可
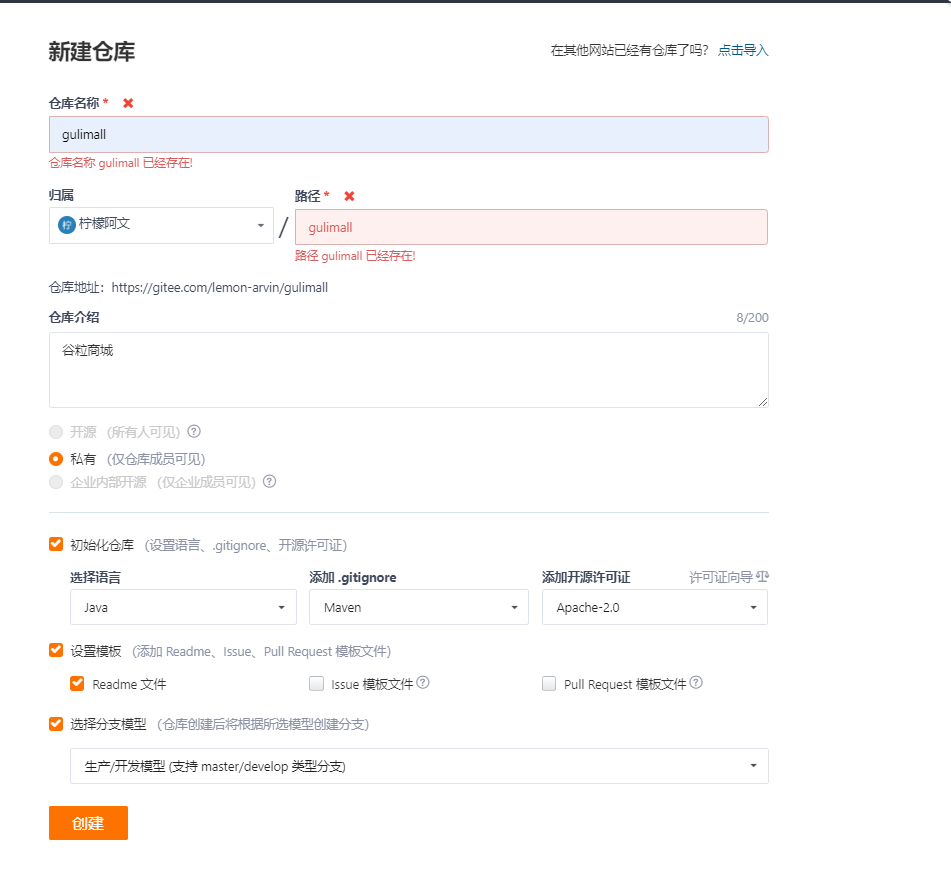
新键仓库
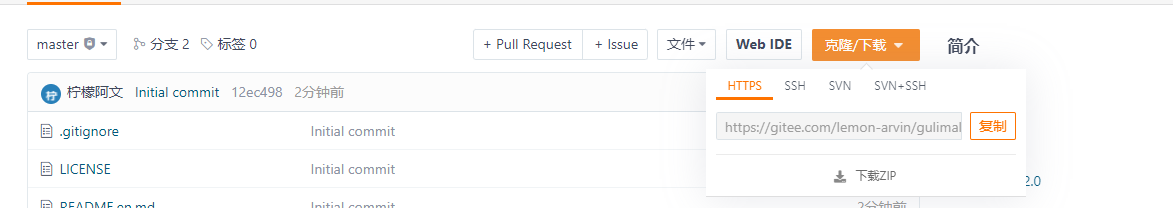
创建好后,复制地址
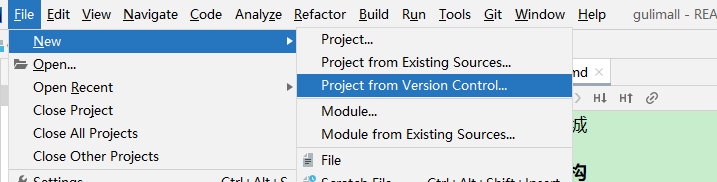
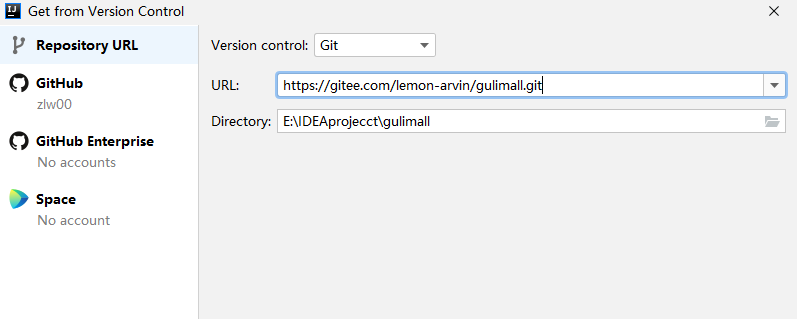
创建项目:
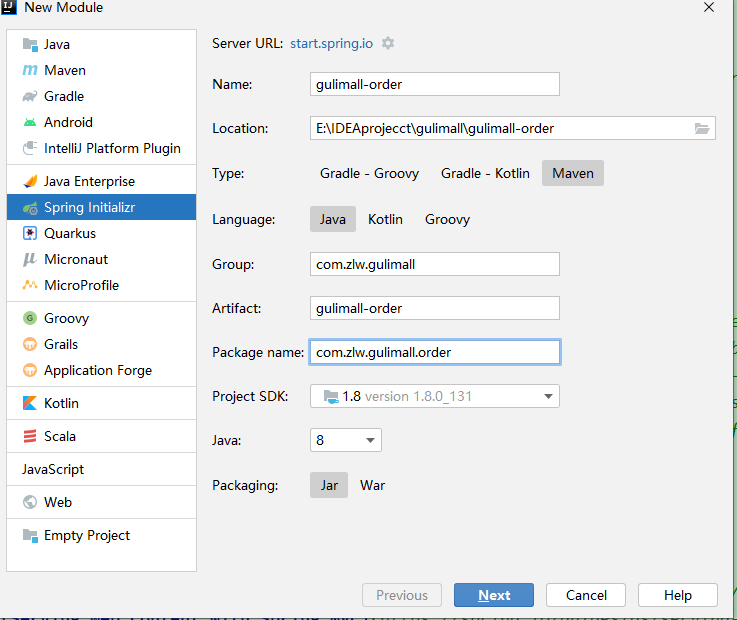
创建项目微服务 商品服务、仓库服务、订单服务、优惠券服务、用户服务
共同点:
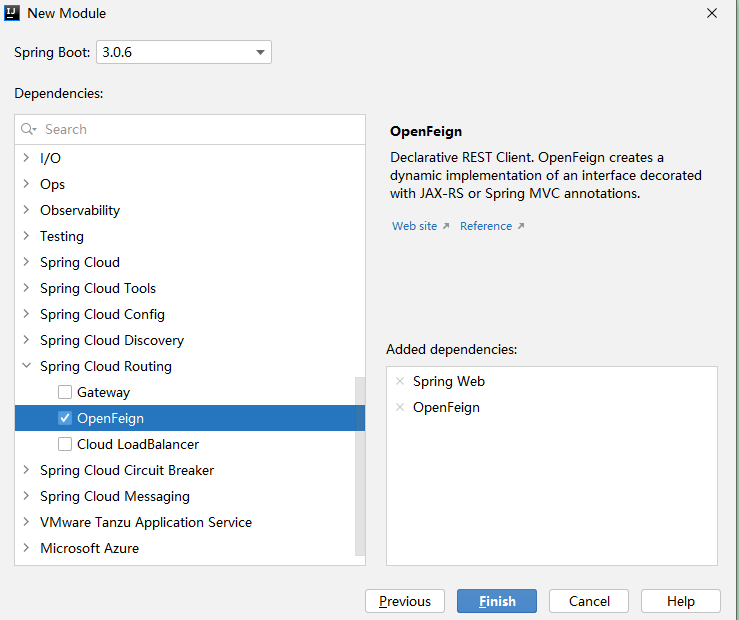
(1)web、openfeign
(2)每个服务、包名com.zlw.gulimall.×××(product/order/ware/coupon/member)
(3)模块名:gulimall-product。。。
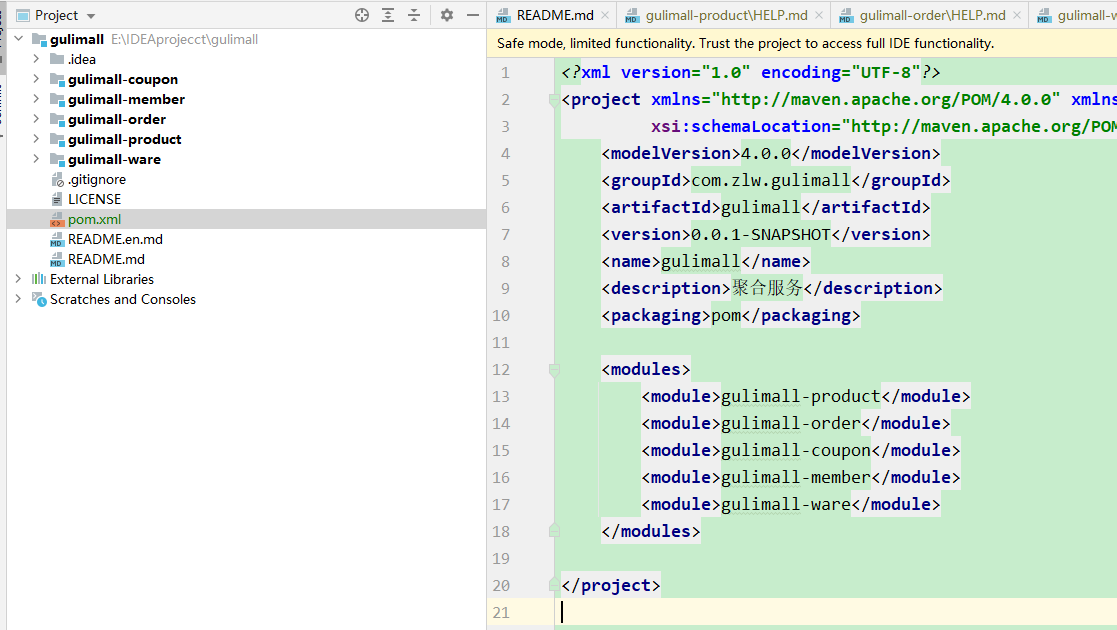
创建父模块 创建父模块:在gulimall中创建pom.xml
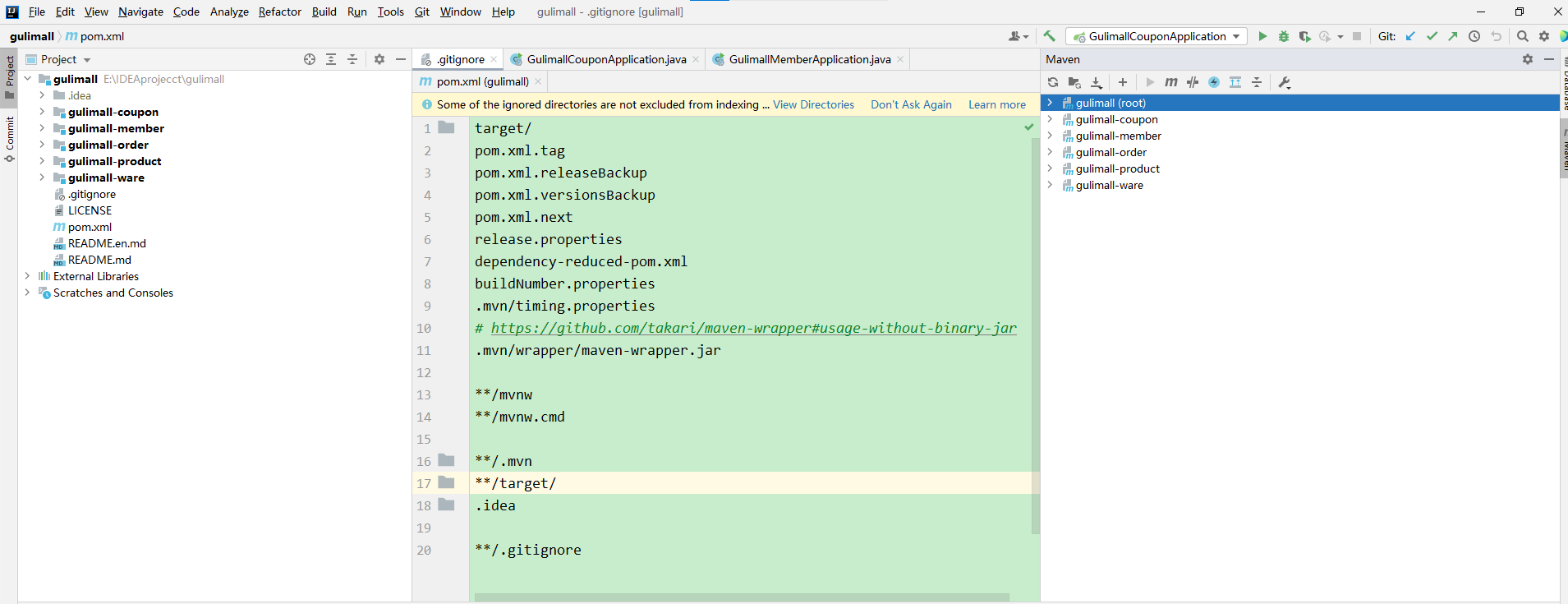
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 在maven窗口刷新,并点击+号,找到刚才的pom.xml添加进来,发现多了个root。这样比如运行root的clean命令,其他项目也一起clean了。
push和commit的时候出现一点小错,详情到错误解决中~
目前整个项目布局是这样的:
创建数据库 打开虚拟机的mysql,新键navicat连接,用来连接虚拟机的mysql。
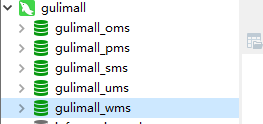
创建数据库:
gulimall_oms、gulimall_pms、gulimall_sms、gulimall_ums、gulimall_wms
人人开源 renren-fast 1 2 3 4 5 6 7 在码云上搜索人人开源,我们使用renren-fast,renren-fast-vue项目。
1 2 3 4 5 6 7 8 9 10 11 12 在idea(root)项目里的pom.xml添加一个
修改renrenfast中的配置文件如下。运行成功~
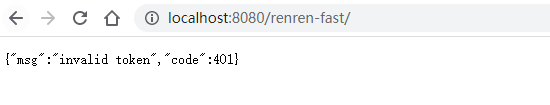
1 2 3 4 5 6 7 然后修改项目里renren-fast中的application.yml,修改application-dev.yml中的数库库的// 192.168 .106.100 :3306 /gulimall_admin?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/ Shanghai// localhost:8080 /renren-fast/ 得到{“msg”:“invalid token”,“code”:401 }就代表无误
renren-fast-vue 安装node.js https://www.cnblogs.com/misscai/p/12809404.html
https://nodejs.org/en
安装完成之后,开打cmd,检查安装的版本。
接下来:
1 npm config set registry http://registry.npm.taobao.org/ # 设置node仓库。提高下载速度
之后返回到vscode的终端进行安装
安装完毕后,执行
成功~
进入:http://localhost:8001/#/login,修改验证码发现经过了后端,也就是连接了起来。
登录账号和密码(都为admin),进入成功。